Onboarding experience
Organization: Loblaw Companies Ltd.
Role: Lead Product Designer, UX Researcher, Content writer
Tools: UserGuiding, Figma
Problem statement
The users of the targeted application demonstrated a slow adaptation to evolving technology and consistently showed resistance toward both existing and new features integrated into the app.
The goal
The objective of the project was to encourage greater usage of the app among existing and new users, ultimately leading to an increased adoption rate that aligned with the stakeholders' objectives.
The result
-
Following the implementation of this onboarding experience, the app's usage surged by 40% within less than 6 months.
-
User interviews conducted revealed that users expressed satisfaction with the interactive onboarding/training process. They found it significantly more engaging compared to the traditional PDF documents previously provided upon joining the team or when introducing new features.
The importance of the onboarding flow
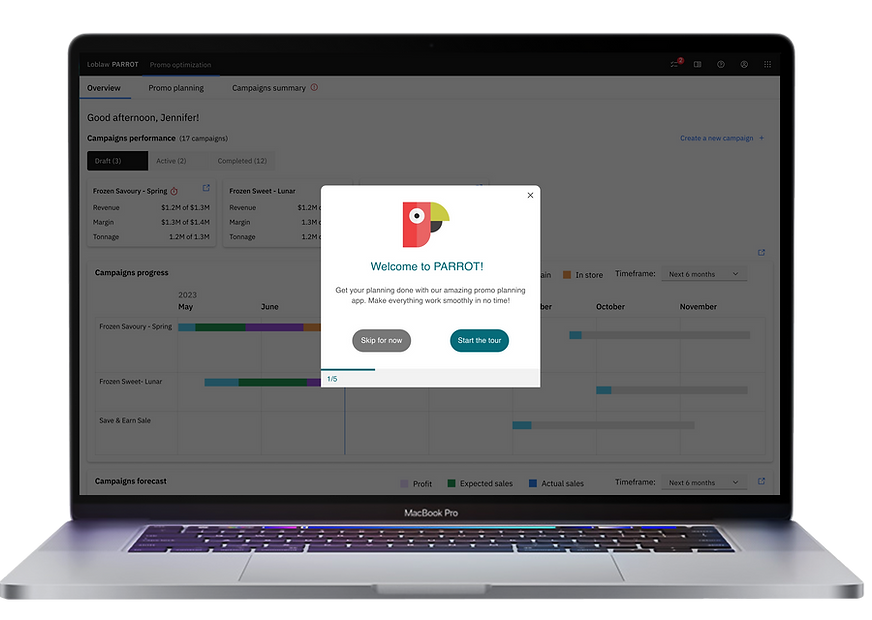
Undoubtedly, initial interactions leave a lasting impact. Hence, in product design, significant emphasis should be placed on crafting an engaging onboarding process. A well-thought-out onboarding experience fosters user momentum and motivation. Key to its success lies in ensuring it is fast, enjoyable, and informative.

Key items that were considered
1. Ensured that users have the opportunity to encounter the onboarding process and acquire the knowledge necessary to initiate it again in the future.
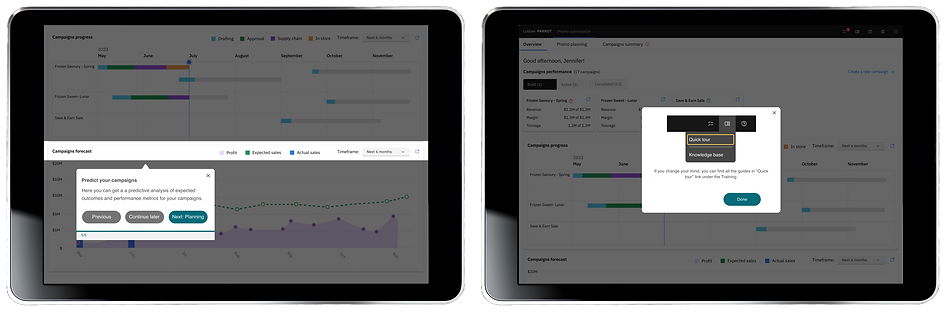
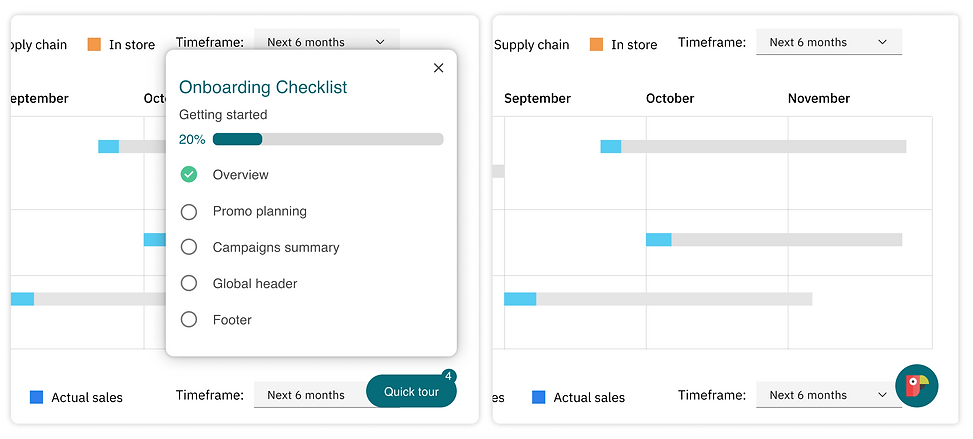
Each new user must undergo the onboarding process at some point. This procedure acquaints them with the user interface and highlights the primary features of the application. To accomplish this objective, I implemented a "Quick Tour" floating icon on the screen, enabling users to access it anytime. Additionally, at the end of each flow, if the user opted not to proceed, they would receive a visual cue to assist them in locating the tour in the future, if necessary.
2. Limited the steps to 5
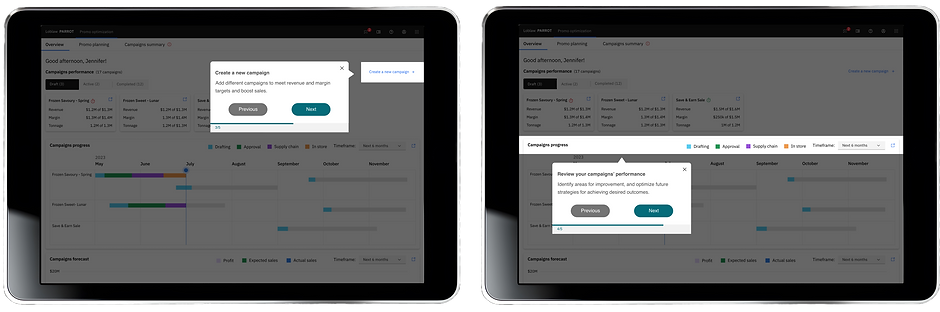
I envisioned a scenario where a new user was exploring the app for the first time, intending to avoid overwhelming them. I determined that providing three to five screens was sufficient to offer users a basic understanding and a brief overview of the product's features, without implying it would be overly complex to use.
Additionally, the onboarding process was recognized to extend beyond just first-time users. Existing users were also considered for onboarding when new features were introduced or redesigned. For secondary features, I considered creating a separate flow displayed to users the second time they logged into the app. This approach ensured that users were introduced to the most crucial features upfront and weren't deterred by an overwhelming flow of features.

3. Crafted a concise copy
I ensured that the copy was concise and direct, prioritizing usefulness and ease of understanding. This was crucial to accommodate users with busy schedules who couldn't dedicate much time to training or onboarding sessions.
4. Displayed the user's progress
In onboarding experiences, a progress bar is a must because it provides users with a sense of direction, reducing uncertainty and motivating them to complete the onboarding. I pictured a situation where a user urgently required insight into the app, yet found themselves pressed for time. By displaying their progress, they gained assurance that they were nearing completion, prompting them to likely remain engaged until the process was finished.



5. Users were allowed to skip steps or dismissed the flow
As I was already showing a progress status in the interface, it was essential to give the user the ability to skip steps, go back, and dismiss the flow. The goal for the onboarding was to introduce the user to our cool and very useful app, and to do that, you had to always empower them to use it as they would.
It's important to keep in mind that not all new and regular users were willing to go through the entire onboarding process, and the last thing I wanted to do was to force them to do something, after all, that was the first interaction we were having with them!
6. Consistency is the key
I ensured the utilization of our established design system to maintain visual consistency in the UI, ensuring that existing users would find the interface, copy, and brand assets familiar.

In a nutshell
A well-designed onboarding experience serves as the foundation for organizations to attract and retain users effectively. By providing seamless introductions to their products or services, companies can capture user interest and foster long-term engagement. Ultimately, this leads to enhanced customer retention and increased revenue as satisfied users are more likely to become loyal customers and advocates for the brand.